The Customizr theme v3.2.15+ has cool new options like automatic drop caps, external links icons or Google fonts loaded in the admin editor. Thanks to our growing and awesome users community, we have been able to fix many bugs and issues. This is a safe update for child theme users.
Customizr Pro user ? All those features are of course included in the pro version v.1.0.10.
New features and options
Custom Drop Caps in paragraphs
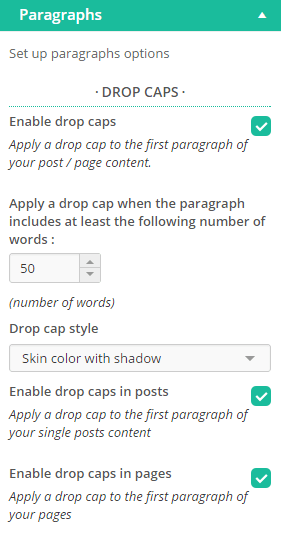
The Customizr theme now includes a simple feature to apply optional drop caps to your pages and posts. This option can be found in Appearance > Customize > Content > Paragraphs.
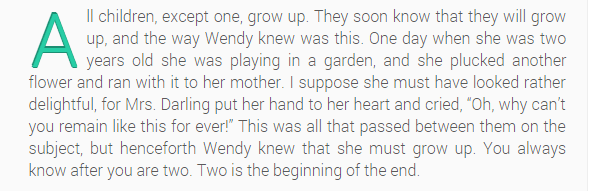
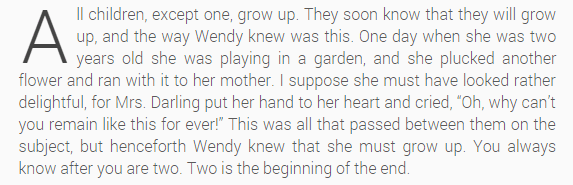
It automatically turns the first letter of the first paragraph into a drop cap, in any post or pages. Users will find some simple settings allowing them to change the style of the drop cap (2 styles possible) and where it is displayed.
To avoid visual issues with small paragraphs, the dropcaps are applied by default to paragraphs containing at least 50 words. This can be easily changed with a specific stepper setting controling the minimum number of words required.
This feature is enabled by default on new Customizr installs.
Technical note : this feature is handled by javascript on the first p element in the .entry-content wrapper.
External links icon and target
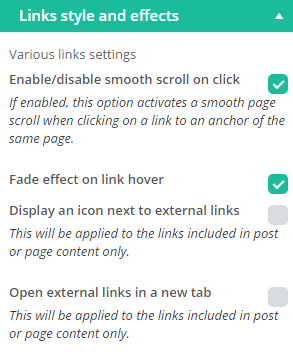
External links can now be distinguished with a specific icon like in the example below. You can now also choose to force all external links to open in a new browser tab.
Note : A link is considered external if it is pointing to a domain name different than the main domain of your website.
You can control these external links options in Appearance > Customize > Global Settings > Link style and effects.
![]()
Author Box becomes optional
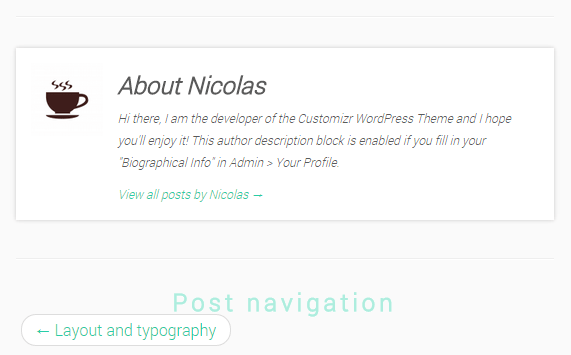
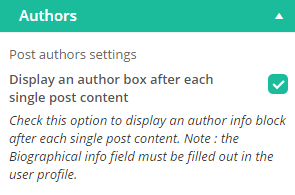
The author box is this block displayed after the single post content like in the example below.

Until now, it was automatically rendered if a user had filled the Biographical info in his user profile.
You can now choose to display it or not with a specific new option in Appearance > Customize > Global Settings > Authors
Various improvements
User defined fonts are now loaded in the WYSIWYG WP editor
The fonts selected in Appearance > Customize > Global Settings > Google Fonts are now loaded into your WP admin when you are editing your posts or pages. It make it easier to preview to final result of course !
Better support for RTL in the theme customizer
Thanks to a very active Customizr contributor’s help and feedbacks, we have been able to improve the user experience for RTL languages in the theme customizer.
Logo, favicon and title options
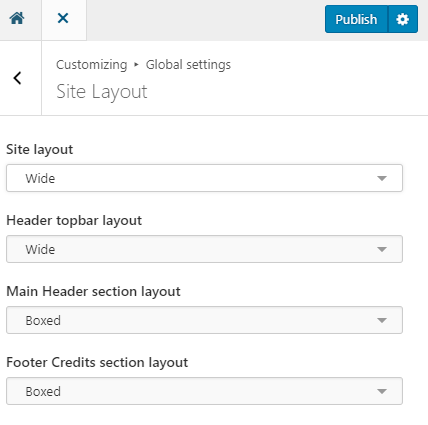
Previously located in the customizer header panel, the logo, favicon and title settings have been moved to the Global settings panel, since those elements can be used not only in the header but in the entire website.
The Customizr theme is compatible with The Event Calendar
Following a bug report in the theme forum, some improvements have been brought to the theme to make it fully compatible with The Event Calendar plugin which is apparently used by many people.
Bug fixes
- add missing icon parameter to wp_get_attachment_image()
- .tc-open-on click submenus typo
- sticky header : additional refresh on scroll top for some edge cases like big logos
- check if wp_query var exists otherwise a notice will be displayed (plug-in not running) when WP_DEBUG is on
- Fix a rtl issue for the slider control arrows
- fix the issue with the front js params when scripts are not concatenated
- missing ‘%’ escape when sprintf tc-thumb inline style
- Fix issue with tc_post_list_thumb_height : check if exist in options
- Fix donate and cta in subpanel
- retrieve correct ID in posts page
- fix typos and missing matching visibility condition
- Fix tc_check_filetype: we want just the basename
- Fix logo print: don’t use wrong attachment’s height & width
- Fix: dropdown menu on click
- Fix: make slides centering compatible with ‘link the whole slide’ snippet








25 thoughts on “Customizr v3.2.15+ is here ! What’s new ?”
Hi, could you report this in the theme’s support forum ?
https://wordpress.org/support/theme/customizr
Thanks 🙂
Hi,
Do update to the latest release and check.
Respected sir Nicolas after updating this theme the feature images on all posts showing large images before updating features images shows the exact sizes as i set on all post. This happen after updating this theme. old setting remove? Thanks
The favicon is showing up on all pages but the home page. Any idea why? Or how to fix it? Thanks!
Hi Trisha, thanks for getting in touch !
Our team takes care of all support requests in the support forums.
If your issue is about the Customizr theme, please open a new thread in this forum : https://wordpress.org/support/theme/customizr
If you are a Pro user, you’ll want to open a new ticket here : http://presscustomizr.com/support-forums/forum/customizr-pro/
Cheers
Hey Nicolas, thanks for making this theme, it’s really great!
I can’t figure out how to make a news page. If I do it in the standard way, under settings -> reading, I can either make one of my pages into a front page (which forces me to choose one of my custom pages instead of the default theme front page) or I can keep the theme’s default front page and then just have a blank news page with latest posts in the sidebar – I’d like a news page that has the posts laid out the way they would if I checked the “front page displays your latest posts” without having any posts show up on the static front page? Is this possible? Am I missing basic wordpress knowledge or something?
Thanks,
Flick
Hi Flick,
This part of the doc explains this.
Let me know if you are still having issues.
Cheers
I’m not sure I understand. I’m not trying to figure out how to format posts; I’m trying to create a page that lists all my latest posts on it. I don’t want posts on the front page, but I want the same type and layout of posts on a news page that your theme makes easy to create on the front page (with a simple “”front page displays posts / doesn’t display posts” dropdown). I can’t figure out how to tell another page to display posts in the same way.
There’s also a dropdown in the customizr controls which lets me format post lists: blog, archives etc but I can’t figure out how to put them in a page. Not a sidebar, footer, header etc but in a page by themselves.
Here’s the page I’m talking about. I want the “news” page to contain a list of posts.
testing.hamsterpace .com (delete the space…)
I used a plugin to do the news page as it is now; but it looks ugly, not like your theme 😉
To add more.
The sliders are not showing in my mobile device.!!!
Any suggestions
Rgds
Hi, did you report this in the forum ? https://wordpress.org/support/theme/customizr/
Thanks 🙂
Don’t worry, there’s always a solution 🙂
Hi Nico,
I installed 3.2.15 . The sliders are not working. What shall I do?
Please help
Rgds
When I switch to my child theme, I can no longer edit in visual mode. if i switch back to customizr the editor works fine. I’m not sure when this happened as I always use the text mode. I am using latest version of wordpress and customizr. I get the same javascript errors whether in the main theme or child theme. ( which are ‘consider using ‘dppx’ units…’ and ‘JQMIGRATE: jQuery.fn.live() is deprecated’ and ‘JQMIGRATE: jQuery.browser is deprecated’
Hi Vincent,
This looks like a plugin conflict.
Did you try with another theme ?
Did you try to disable all installed plugins ?
Cheers
Hi Nicolas,
can you also make an option to have the sticky header as the default behavior on the responsive designs, i.e. not the desktop? I only show the logo and menu button to users browsing on smaller screens, now the logo first appears big, and then it shrinks and moves to the left. I would like this to be the default look.
Keep up the good work!
Regards,
Jeff
Hi Jeff, that’s a good point.
I’ll try to work on a way to add this sticky header option only on mobile devices.
Thanks for your contribution.
Hi Nicolas,
Just to let you know…
After installing version 3.2.15 my sliders didn’t work anymore. Just the Slider loading image was displayed above my content.
In the debug screen I saw an uncaught TypeError in the file tc-scripts.min.js
After copying this file from version 3.2.10 this error went away and the slider is displaying correct.
I’m lucky my site isn’t live yet 😉
Kind regards
Hi Joris,
Thanks for reporting this problem. Could you give more details about the javascript error with v3.2.15 ?
Thanks 🙂
Hi Nicolas,
I placed the 3.2.15 version back and the error is immediatly there.
This is what I see in Google Chrome: “Uncaught TypeError: undefined is not a function” on file tc-scripts.min.js
It’s not giving me more information
Maybe missing a semicolon, I don’t know…
I do know the problem goes away when I use version 3.2.10 😉
Hi Joris,
Can you try to update the theme to the latest version 3.2.17 and see what you get ?
Cheers 🙂
Hi Nicolas,
Upgraded the theme and the problem is not there anymore.
Thanx, keep up the good work!
Kind regards
Hi
In a future update can you include the ability to center the menu, rather than just left or right. Would be a great help for me.
Thanks
Richard
Hi Richard,
Thanks for this comment and feedback. This is very useful for us !
I agree, menu centering should be included. It’s in the improvement list for the next release.
Cheers 🙂
Hi Nicolas,
I have the Customizr theme v3.2.15 installed. Acvtivating drop caps in my case breaks links in the first paragraph of a page. They are correctly displayed in the editor, but on the actual website they do not show up. The linked text shows fine. I have installed the plugin “WP Links”, which might interfere.
Hi Benjamin, thanks for reporting this bug.
This is in the list of our urgent fixes for the next release.
Best regards,
Nicolas.